" iMaN kYeN "
Senin, 30 Mei 2011
Selasa, 12 April 2011
Cara Menghilangkan Icon Quick Edit Berbentuk Tang dan Obeng
Bagi para Blogger, pasti pernah melihat icon berbentuk tang dan obeng pada template Anda. Yang tampilannya seperti ini:

Menambahkan Favicon Pada Blogger
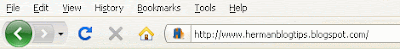
Favicon atau Favorite Icon adalah sebuah icon mungil yang muncul pada address bar. Tampilannya seperti ini.

Untuk memasang favicon. Terlebih dahulu Anda harus mempunyai sebuah gambar atau icon yang disimpan dalam format .GIF atau .PNG dengan ukuran 32x32 pixels.
Setelah Anda mempunyai icon. Upload iconnya ke image hosting. Banyak website yang menyediakan image hosting gratis. Seperti Shareapic, Photobucket, Imageshack dan lain-lain. Kalau saya sendiri mengupload iconnya di Photobucket.
Setelah iconnya diupload. Copy alamat URL dimana icon Anda disimpan. Login ke blog Anda. Klik Design -> Edit HTML. Cari kode yang dibawah ini:
Jika iconnya disimpan dalam format .GIF, gunakan kode ini
Catatan:
Ingat ganti alamat URL icon Anda dengan alamat URL dimana icon Anda disimpan. Misalnya, http://i25.photobucket.com/albums/e80/user/favicon32x32.gif
Kalau sudah, klik Save Template. Jika berhasil akan muncul "Your changes have been saved". Klik View blog untuk melihat hasilnya.
Selamat Mencoba
by : iman kyen
 b
b
Untuk memasang favicon. Terlebih dahulu Anda harus mempunyai sebuah gambar atau icon yang disimpan dalam format .GIF atau .PNG dengan ukuran 32x32 pixels.
Setelah Anda mempunyai icon. Upload iconnya ke image hosting. Banyak website yang menyediakan image hosting gratis. Seperti Shareapic, Photobucket, Imageshack dan lain-lain. Kalau saya sendiri mengupload iconnya di Photobucket.
Setelah iconnya diupload. Copy alamat URL dimana icon Anda disimpan. Login ke blog Anda. Klik Design -> Edit HTML. Cari kode yang dibawah ini:
<title><data:blog.pageTitle/></title>Letakkan kode dibawah ini dibawah kode diatas
Jika iconnya disimpan dalam format .GIF, gunakan kode ini
<link href='alamat URL icon Anda' rel='shortcut icon' type='image/gif'/>Jika iconnya disimpan dalam format .PNG, gunakan kode ini
<link href='alamat URL icon Anda' rel='shortcut icon' type='image/png'/>
Catatan:
Ingat ganti alamat URL icon Anda dengan alamat URL dimana icon Anda disimpan. Misalnya, http://i25.photobucket.com/albums/e80/user/favicon32x32.gif
Kalau sudah, klik Save Template. Jika berhasil akan muncul "Your changes have been saved". Klik View blog untuk melihat hasilnya.
Selamat Mencoba
by : iman kyen
Langganan:
Komentar (Atom)